Raster vs. Vector Images
If I’ve worked with your existing brand materials, chances are, I’ve asked you for some native files. And especially when it comes to logos, I asked you for a vector file. Here’s a quick primer on raster vs. vector images, appropriate use cases, etc.
Raster
A raster, or bitmap image is made up of pixels or points of color within a dot matrix data structure. Basically, it’s a bunch of tiny pixels that make up a big beautiful image.
Raster files types include:
JPEG, BMP, PNG, TIFF, PSD, GIF
Vector
A vector image is a math-based graphic, made up of points, lines, curves, and shapes. Vectors (or paths) contain the information about properties of the graphic, sort of like a “formula” for the graphic.
Vector file types include:
AI, EPS, PDF, SVG, CRD
(*A little warning here: sometimes raster files are also saved as PDFs or EPSs. So you need to double-check that the file you have is in fact vector. The best way to do this with a PDF is to zoom waaaaay in—does the image still look really crisp? Or are you seeing pixels?)
Scale to see the difference
So, while raster images can get really pixelated when enlarged, a vector graphic can be magnified infinitely while retaining the same quality. (The raster image only has a set number of pixels, and cannot make up pixels to “fill in” as the image is enlarged, whereas the vector graphic has all the information it needs to scale without any problem.)
You don’t really need to remember all that (unless it’s interesting to you like it is to this design nerd), but you do need to know where and when to use which type of image.
Logos should be vector. Period.
If you want your logo to be crisp, clean, and 100% awesome wherever it appears at whatever size, it has to be vector. No professional designer would create it any other way. If your current logo isn’t in vector format, invest in making it so—a designer can trace and rebuild your logo in vector format. It is well worth the time and cost.
Photos are raster. So go big!
A photo can be scaled down as much as you want without terrible quality loss. A photo can NEVER be scaled up without loss of quality. It is a bitmap image with limited pixels, and ya just can’t make those up out of thin air. So when you’re sourcing brand images that are raster-based (usually photography), start BIG.
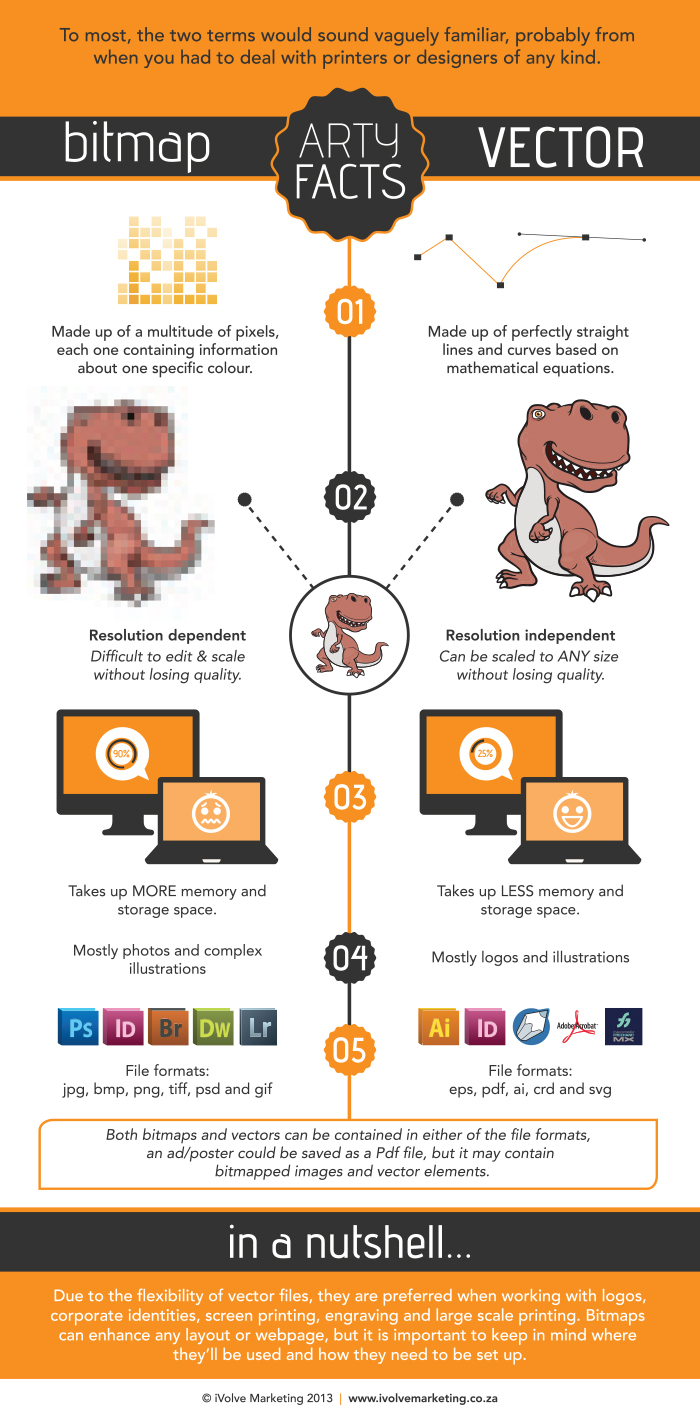
Here’s a handy infographic to help you remember, courtesy of iVolve Marketing:
When in doubt, just ask me. I’m happy to help—I want ALL of your images to look as picture-perfect as possible.